
Bestimmt habt ihr im Internet schon einmal animierte Grafiken und Bilder gesehen, bei denen sich beispielsweise Texte Buchstabe für Buchstabe aufbauen, oder deren Motive die Farbe ändern oder Bewegungen ausführen. Die Bilder wirken wie kleine, sich permanent wiederholende Filmsequenzen oder Daumenkinos.
Prinzipiell gibt es zwei Möglichkeiten, solche Animationen zu erstellen:
- Ein Bilderstapel aus statischen Fotos wird als animierte GIF-Datei gespeichert,
- oder eine kurze Videosequenz wird in ihre Einzelbilder aufgesplittet und als GIF-Datei animiert wiedergegeben. Solche Bilder werden als Cinemagramm (engl. cinemagraph) bezeichnet.
 Hier zeigen wir euch anhand zweier Workshops, wie ihr animierte Gifs selbst herstellen könnt, und zwar eimal vollanimiert mit Photoshop Elements und einmal teilanimiert mit Photoshop. Alles, was dafür grundlegend notwendig ist, sind folgende Bausteine:
Hier zeigen wir euch anhand zweier Workshops, wie ihr animierte Gifs selbst herstellen könnt, und zwar eimal vollanimiert mit Photoshop Elements und einmal teilanimiert mit Photoshop. Alles, was dafür grundlegend notwendig ist, sind folgende Bausteine:
- Eine manuell aufgenommene Bilderserie,
- das jeweilige Bildbearbeitungsprogramm,
- und einen Ort zum Präsentieren der Bewegungssequenzen, z. B. Online-Fotoplattformen oder die eigene Homepage.
Wichtig ist, dass die Ausgangsbilder von der Belichtung her identisch sind, damit es beim Ablauf der Animation nicht zu Helligkeitssprüngen kommt, weshalb wir euch das manuelle Belichtungsprogramm und die Verwendung eines Stativs empfehlen. Aber wie geht es danach weiter? Nun, im einfachsten Fall werden die Fotos mit Photoshop Elements als Ebenen gestapelt und dann einfach als animierte GIF-Datei gespeichert. Wer nur bestimmte Motivabschnitte in seinem Foto zum Laufen bringen möchte, muss etwas mehr Aufwand betreiben und benötigt Photoshop. Wir zeigen euch beides in den folgenden Workshops. Ganz unten seht ihr zudem ein Cinemagramm mit unserem zwinkernden Murmeltier.
Animiertes GIF mit Photoshop Elements herstellen
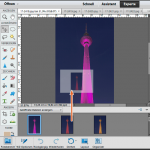
Als Ausgangsbilder haben wir acht Fotos des Berliner Fernsehturms gewählt, der während des Festival of Lights verschiedenfarbig angestrahlt wurde.
- Öffnet alle Fotos mit Photoshop Elements.
- Klickt dann das erste Bild der Animation im Fotobereich unten
 per Doppelklick an, sodass es im großen Arbeitsfenster erscheint.
per Doppelklick an, sodass es im großen Arbeitsfenster erscheint.  Zieht mit dem Verschieben-Werkzeug
Zieht mit dem Verschieben-Werkzeug  das zweite Foto aus dem Fotobereich mit der Maus einfach auf das große Bild im Arbeitsfenster und führt das Gleiche mit den nachfolgenden Bildern durch.
das zweite Foto aus dem Fotobereich mit der Maus einfach auf das große Bild im Arbeitsfenster und führt das Gleiche mit den nachfolgenden Bildern durch.- Am Ende liegen alle Fotos als Ebenen übereinander.
- Wählt nun Bild/Skalieren/Bildgröße und gebt Internet-verträgliche Werte ein, damit das Speichervolumen klein bleibt: 400 x 600 Pixel bei 96 dpi Auflösung wären z. B. ganz passend.
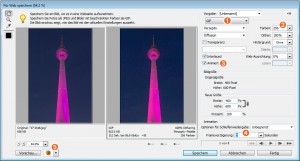
- Um die Animation anzuwenden, wählt als nächstes Datei/Für web speichern.
 Sucht euch das Dateiformat GIF
Sucht euch das Dateiformat GIF  aus und stellt bei Farben den Wert 256 ein
aus und stellt bei Farben den Wert 256 ein  . Mit einem Häkchen bei Animiert wird die Bildersequenz aktiviert
. Mit einem Häkchen bei Animiert wird die Bildersequenz aktiviert  . Bei Frameverzögerung können Sie noch angeben, wie lange jedes einzelne Bild angezeigt werden soll
. Bei Frameverzögerung können Sie noch angeben, wie lange jedes einzelne Bild angezeigt werden soll  . Um sich das Ergebnis im Internet-Browser anzuschauen, wählt den auf eurem Computer installierten Browser aus und klickt auf Vorschau
. Um sich das Ergebnis im Internet-Browser anzuschauen, wählt den auf eurem Computer installierten Browser aus und klickt auf Vorschau  .
.- Das war’s, speicht die GIF-Datei mit der Schaltfläche Speichern ab und ladet sie ins Internet hoch. Das Ergebnis unserer bunten Fernsehturm-Animation habt ihr oben ja bereits gesehen.
Neben Photoshop (Elements) gibt es für die Animation von GIF-Dateien auch gute kostenlose Programme, wie z. B. Animake.
Teilanimierte GIF-Bilder mit Photoshop anfertigen
 Eine weitere Spielart animierter Bilder ist die Kombination aus statischem Foto und einem sich bewegenden Motivteil. Als Beispiel haben wir hier zwei Windräder ausgewählt und die Animation aus 14 Einzelbildern erstellt. Alle Fotos waren manuell und damit identisch belichtet und wurden mit der Reihenaufnahmefunktion der Kamera ohne Pause einfach hintereinander aufgenommen. Der Clou der Sache ist nun, dass sich im bewegten Bild nur das eine Windrad dreht. Das andere steht still und auch die Wolken am Himmel und das wild vom Wind durchgerüttelte Getreide zeigt keinen Mucks an Bewegung. Wie haben wir das gemacht? Okay, wir verraten es euch, Schritt für Schritt.
Eine weitere Spielart animierter Bilder ist die Kombination aus statischem Foto und einem sich bewegenden Motivteil. Als Beispiel haben wir hier zwei Windräder ausgewählt und die Animation aus 14 Einzelbildern erstellt. Alle Fotos waren manuell und damit identisch belichtet und wurden mit der Reihenaufnahmefunktion der Kamera ohne Pause einfach hintereinander aufgenommen. Der Clou der Sache ist nun, dass sich im bewegten Bild nur das eine Windrad dreht. Das andere steht still und auch die Wolken am Himmel und das wild vom Wind durchgerüttelte Getreide zeigt keinen Mucks an Bewegung. Wie haben wir das gemacht? Okay, wir verraten es euch, Schritt für Schritt.
- Öffnet Photoshop und wählt Datei/Skripten/Dateien in Stapel laden. Sucht euch die Bilder mit Durchsuchen aus den Tiefen des Bilderverzeichnisses heraus und startet die Aktion dann mit OK. Photoshop legt die Bilder nun automatisch in einer Datei als Ebenen übereinander an.
- Sortiert die Ebenen per Drag & Drop so, dass das erste Bild der Bewegungssequenz ganz unten liegt und die anderen sich in darüber anordnen. Um die Reihenfolge aller Ebenen schnell umzudrehen, könnt ihr in der Ebenenpalette alle Ebenen markieren und Ebene/Anordnen/Umkehren wählen.
- Mit Bearbeiten/Bildgröße gebt Ihr dem Bilderstapel die zukünftige Größe der Animation, z. B. 400×600 Pixel bei 96 ppi.
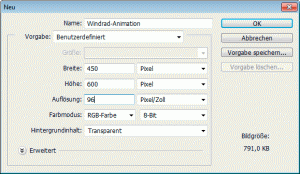
 Wählt Datei/Neu. Gebt die gleichen Größenwerte ein wie die des Bilderstapels. Auch könnt ihr der Datei hier schon einen Namen geben (hier Windrad-Animation).
Wählt Datei/Neu. Gebt die gleichen Größenwerte ein wie die des Bilderstapels. Auch könnt ihr der Datei hier schon einen Namen geben (hier Windrad-Animation).- Geht nun wieder in die Bilderstapeldatei und markiert in der Ebenenpalette alle Ebenen. Wählt dann Ebene/Ebenen duplizieren und definiert als Ziel die neue noch leere Datei.
- Die Ausgangsdatei mit dem Bilderstapel könnt ihr schließen ohne sie zu speichern.
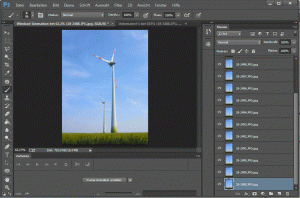
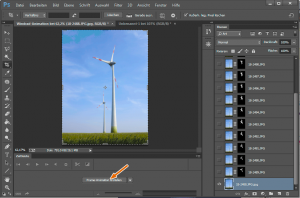
 Zurück in der neuen Animationsdatei könnt ihr die leere unterste Ebene löschen. Der Screenshot zeigt die Arbeitsoberfläche mit dem Bilderstapel innerhalb der neu erstellten Datei „Windrad-Animation“ und der noch leeren Zeitleiste unten.
Zurück in der neuen Animationsdatei könnt ihr die leere unterste Ebene löschen. Der Screenshot zeigt die Arbeitsoberfläche mit dem Bilderstapel innerhalb der neu erstellten Datei „Windrad-Animation“ und der noch leeren Zeitleiste unten.- Jetzt geht es ans Abdecken der Bildinhalte, die in der Animation später nicht zu sehen sein sollen. Dazu blendet ihr über das Augensymbol
 alle Ebenen aus bis auf die untersten beiden
alle Ebenen aus bis auf die untersten beiden .
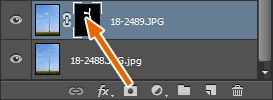
. - Markiert die zweitunterste Ebene und verpasst ihr mit der Schaltfläche
 und gleichzeitig gedrückter ALT-Taste eine schwarze Ebenenmaske.
und gleichzeitig gedrückter ALT-Taste eine schwarze Ebenenmaske. - Wählt nun den Pinsel aus und definiert die Vordergrundfarbe Weiß. Malt mit dem Pinsel alle Bereiche im Bild an, die in der Animation sichtbar bleiben sollen, hier waren das die Rotorblätter des rechten Windrads
 .
. - Dies wird mit allen darüberliegenden Ebenen wiederholt, sodass auf jeder Ebene (außer der untersten) nur noch der kleine bereich sichtbar bleibt, der sich bewegen soll.
- Anschließend klickt ihr in der Ebenenpalette die unterste Ebene an und blendet alle anderen Ebenen mit dem Augensymbol aus. Wählt dann Fenster/Zeitleiste und darin die Option Frame-Animation erstellen
 .
. - Klickt den kleinen Menübutton
 oben rechts in der Zeitleiste an und wählt Frames aus Ebenen erstellen. Neben dem ersten Foto erscheinen in der Zeitleiste nun alle anderen Bilder mit vorwiegend transparenter Fläche und den wenigen per Ebenenmaske geschüzten Bildinhalten.
oben rechts in der Zeitleiste an und wählt Frames aus Ebenen erstellen. Neben dem ersten Foto erscheinen in der Zeitleiste nun alle anderen Bilder mit vorwiegend transparenter Fläche und den wenigen per Ebenenmaske geschüzten Bildinhalten. - Klickt nun in der Zeitleiste das zweitunterste Bild an. Blendet anschließend in der Ebenenpalette die Hintergrundebene per Augensymbol mit ein.
 Danach klickt ihr das drittunterste Bild in der Zeitleiste an und blendet in der Ebenenpalette wieder die Hintergrundebene ein. Dies wird analog mit allen anderen Ebenen durchgeführt. Mit dieser Aktion legt ihr fest, was im jeweiligen Frame der Animation sichtbar sein soll, also stets der Hintergrund und das Bildelement mit der Bewegung.
Danach klickt ihr das drittunterste Bild in der Zeitleiste an und blendet in der Ebenenpalette wieder die Hintergrundebene ein. Dies wird analog mit allen anderen Ebenen durchgeführt. Mit dieser Aktion legt ihr fest, was im jeweiligen Frame der Animation sichtbar sein soll, also stets der Hintergrund und das Bildelement mit der Bewegung. - Jetzt könnt Ihr in der Zeitleiste einzelne oder alle Frames markieren und bei einem Frame auf den kleinen weißen Pfeil unten rechts neben 0 Sek. klicken, um die Anzeigedauer zu wählen, z. B. 2 Sek. wie im Falle des Fernsehturms. Hier soll keine Verzögerung stattfinden, daher haben wir die 0-Sek.-Vorgabe nicht verändert.
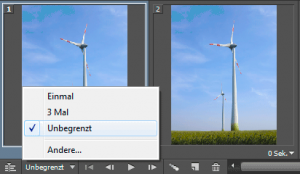
 Damit die Animation nicht nach einem Durchlauf stoppt, wählt ihr bei der Schaltfläche Einmalig den Wert Unbegrenzt.
Damit die Animation nicht nach einem Durchlauf stoppt, wählt ihr bei der Schaltfläche Einmalig den Wert Unbegrenzt.- Mit dem Wiedergabe-Button
 könnt ihr die Animation durchlaufen lassen und prüfen, ob die Ebenenmasken alle stimmen oder ob sich noch Bildbereiche mitbewegen, die es nicht tun sollten, z. B. Teile des Himmels in unserem Beispiel.
könnt ihr die Animation durchlaufen lassen und prüfen, ob die Ebenenmasken alle stimmen oder ob sich noch Bildbereiche mitbewegen, die es nicht tun sollten, z. B. Teile des Himmels in unserem Beispiel. - Um die Animation zu speichern, empfehlen wir erst mal eine Sicherung als TIFF oder PSD-Datei, um die Ebenen zu erhalten und später weiter an der Datei arbeiten zu können.
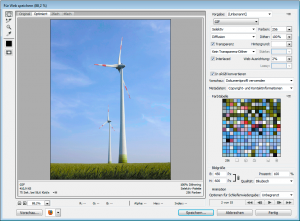
 Fürs Internet wird die Datei mit Datei/Für web speichern gesichert. Wählt das Dateiformat GIF mit 256 Farben. Um sich das Ergebnis im Internet-Browser anzuschauen, könnt ihr den auf eurem Computer installierten Browser unten links auswählen und die Animation mitVorschau darin aufrufen.
Fürs Internet wird die Datei mit Datei/Für web speichern gesichert. Wählt das Dateiformat GIF mit 256 Farben. Um sich das Ergebnis im Internet-Browser anzuschauen, könnt ihr den auf eurem Computer installierten Browser unten links auswählen und die Animation mitVorschau darin aufrufen.
Es gibt noch eine weiter Möglichkeit, teilanimierte GIF-Dateien zu erstellen. Dazu bedient man sich keines Bilderstapels, sondern wandelt eine kurze Filmsequenz in einzelne Bilder um. Diese können dann ebenfalls mit Ebenenmasken bearbeitet werden, sodass die per Film aufgezeichnete Bewegung nur in einem kleinen Teilabschnitt der GIF-Animation stattfindet. Eine gut nachvollziehbare Videoanleitung auf YouTube zu dem Thema findet ihr beispielsweise hier. So wie es dort auch beschrieben ist, haben wir hier eine kleine Murmeltier-Animation angefertigt – wohlgemerkt diesmal aus einem Video, nicht aus statischen Serienbildern. Inzwischen gibt es auch Smartphone-Apps zur Erstellung von Cinemagrammen.
So, und jetzt wünschen wir Euch viel Spaß und kreative Ideen für eure eigenen animierten Bilder.
Herzliche Grüße
Kyra & Christian


